Before
using this plugin remember that you need to create two or three sets of
different dimension images based on your requirements and place it in your
application like as shown below images dimensions
a. Thumbnail - 100 x 67 pixels
b. Small - 411 x 274 pixels
c. Large - 1280 x 854 pixels
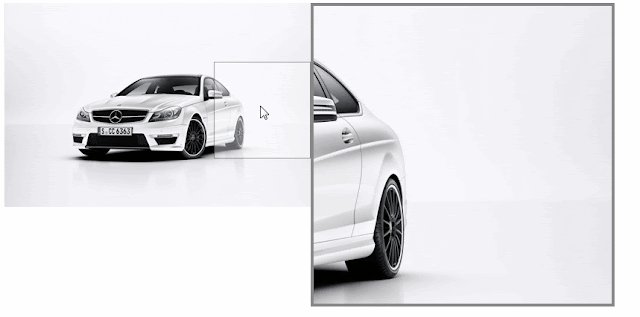
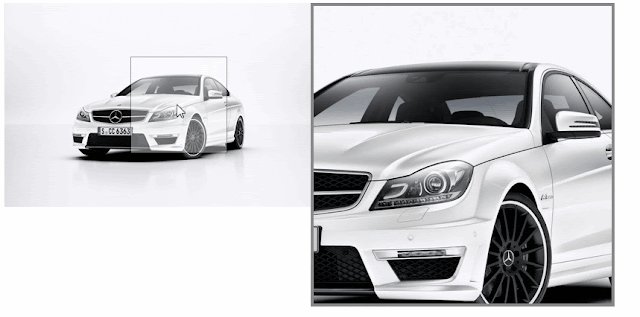
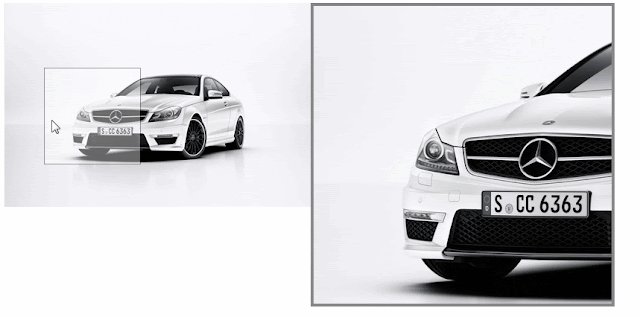
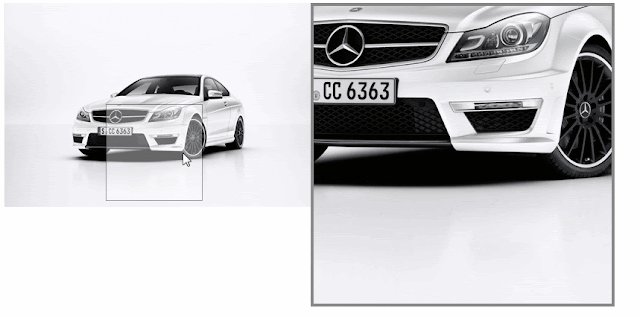
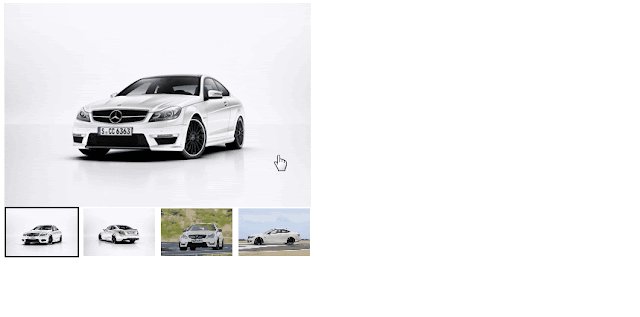
By
using jQuery image Zoom plugin we
need to write the few lines of code like as shown below to set zoom effect for
image on mousover
<img id="img1"
src="small/image1.png"
data-zoom-image="large/image1.jpg"/>
<script type="text/javascript">
$(function()
{
$("#img1").elevateZoom();
});
</script>
|
Basic Example
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Zoom Image on Mouse Hover</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.2.js"></script>
<script src="js/jquery.elevatezoom.min.js"
type="text/javascript"></script>
</head>
<body>
<div>
<img id="img1"
src="images/small/image1.png"
data-zoom-image="images/large/image1.jpg"/>
</div>
<script type="text/javascript">
$(function()
{
$("#img1").elevateZoom();
});
</script>
</body>
</html>
|
In
header section I added jquery.elevatezoom.min.js plugin this you can
get it from attached downloadable folder or for this link Elevate
jQuery Image Zoom Effect and I used two set of different dimension images small,
large images.
Demo
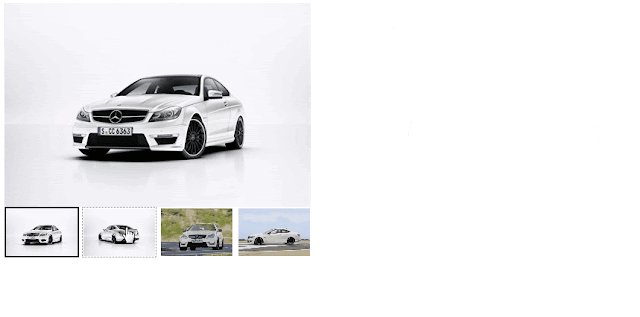
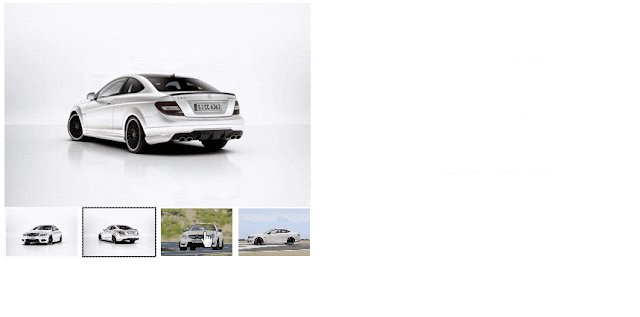
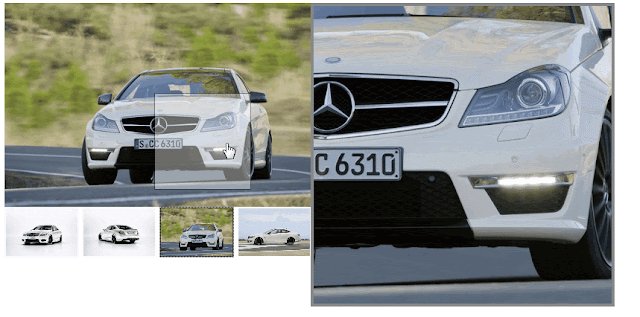
Here
I am going to explain another example with zoom and lightbox effect for that we
need to write the code
Example:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Zoom Image on Mouse Hover using jQuery Image Zoom
Plugin</title>
<link href="jQuery.fancybox.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.2.js"></script>
<script src="js/jquery.elevatezoom.min.js"
type="text/javascript"></script>
<script src="js/jquery.fancybox.pack.js"
type="text/javascript"></script>
<style type="text/css">
#gallery_01 img{border:2px solid white;width: 96px;}
.active img{border:2px solid #333 !important;}
</style>
</head>
<body>
<div>
<img id="img1"
src="images/small/image1.png"
data-zoom-image="images/large/image1.jpg"
/>
<div id="gallery_01">
<a href="#" class="active"
data-image="images/small/image1.png"
data-zoom-image="images/large/image1.jpg">
<img src="images/small/image1.png" /></a>
<a href="#" data-image="images/small/image2.png"
data-zoom-image="images/large/image2.jpg">
<img src="images/small/image2.png"
/></a>
<a href="#" data-image="images/small/image3.png" data-zoom-image="images/large/image3.jpg">
<img src="images/small/image3.png"
/></a>
<a href="#" data-image="images/small/image4.png" data-zoom-image="images/large/image4.jpg">
<img src="images/small/image4.png"
/></a>
</div>
</div>
<script type="text/javascript">
$(document).ready(function()
{
$("#img1").elevateZoom({
gallery: 'gallery_01', cursor: 'pointer', galleryActiveClass: "active" });
$("#img1").bind("click", function(e)
{
var ez = $('#img1').data('elevateZoom');
ez.closeAll();
$.fancybox(ez.getGalleryList());
return false;
});
});
</script>
</body>
</html>
|
In
header section I added jquery.elevatezoom.min.js, jquery.fancybox.pack.js plugins these you
can get it from attached downloadable folder or from these links Elevate
jQuery Image Zoom Effect , fancybox jQuery plugin and I used three set of different
dimension images thumb, small, large images.
Demo


goodmorning sms
ReplyDeletegoodnight sms
whatsapp status
happy birthday wishes
naughty birthday wishes sms
marriage wishes sms
love quotes
Advice Messages
Sad SMS
Friendship Sms
Santa Banta Jokes
whatsapp status
ReplyDeletePakistani jokes
Gujju Jokes
Joke of the day
Naughty jokes
Patialajokes
admin jokes
haryanvi jokes
akbar birbal jokes
whatsapp puzzles
hindi jokes
whatsapp status for boys
whatsapp status
quotes
sad status for whatsapp
whatsapp-dare-messages
whatsappstatus
ReplyDeletecomedy jokes sms
cool fb status
naughty birthday wishes
rice flakes
nice post
ReplyDeleteSarkari Result
beauty tips in hindi
ReplyDeletemotapa kam karne ke upay
health tips in hindi
dadi maa ke desi gharelu nuskhe in hindi
gharelu ilaj
home remedies in hindi
ayurvedic upchar in hindi
dadi maa ke gharelu nuskhe in hindi
pet kam karne ke upay
chehre ke daag dhabbe mitane ke upay
baalo ko lamba kaise kare
pregnancy rokne ke upay
pet saaf karne ka tarika
baal ghane karne ka tarika in hindi
garbhpat karne ke gharelu upay
body banane ke gharelu tarike in hindi
bodybuilding kaise kare
ReplyDeletepimple marks kaise hataye
ReplyDeleteshort status for whatsapp in hindi
computer sort key in hindi
ladki patane ka mantra
how to make hair style in hindi
hair growth tips in hindi
mango pickle recipe
rang gora karne ka tarika
face pack for glowing skin
ReplyDeleteMotapa Kam Karne Ke Upay Baba Ramdev
Best Chowmein Recipe In Hindi
latest fashion trends for women
Good Morning Image in hindi
Vastu Tips For Home